Audio Voronoi

Voronoi diagram is a well known solution for finding closest to the point n-gonth.
For audio generation — I to a continuous Voronoi diagram. It would be achieved by connecting left-right edges together, same for top-bottom. When I've just implemented it — it looked buggy until I decrease points count to 2 and understand what's going on. Since topologically this edge looping is similar to making a tor in 3D space — this diamond like structures appears.
Implemented collection of basic UI elements, so it is now easy to create Buttons like refresh and mute. Maybe would update previous articles for better readability.
var points = [];
const voronoiLayer = px.createLayer(1);
const pointsLayer = px.createLayer(2);
var pointCount = 2;
var refreshBtn = new UI.RefreshButton({
layer: voronoiLayer,
onClick: function(){
points = [];
for(let i = 0; i < pointCount; i++){
var point = new Point(rand(w), rand(h));
point.dx = rand(maxSpeed) - maxSpeed/2;
point.dy = rand(maxSpeed) - maxSpeed/2;
point.color = color(
0x33+rand(0x88),
0x55+rand(0x99),
0x44+rand(0x88)
);
points.push(point);
}
}
});
var maxSpeed = w/6;
update = (dt, t)=>{
pointsLayer.clear();
var x, y, i;
for(i = 0; i < pointCount; i++){
var point = points[i];
// moving points
point.x = (point.x + w + point.dx*dt) % w;
point.y = (point.y + h + point.dy*dt) % h;
pointsLayer.circle(point.x, point.y, 1.5, lighter(point.color,2));
pointsLayer.point(point.x, point.y, darker(point.color,2));
}
// instead of colour it is possible to use a function
// that would be called for each x and y position
// that's exactly what we need here
voronoiLayer.rect(0,0,w,h, function(x, y){
var nearest = points[0],
minDistance = w*w+h*h;
var dx, dy;
for(i = 0; i < pointCount; i++){
var point = points[i], px = point.x, py = point.y,
dx = abs(px-x),
dy = abs(py-y);
// minimal distance can not be larger than a half
if(dx > w/2)
dx = w - dx;
if(dy > h/2)
dy = h - dy;
// squared distance is ok for this purpose
distance = dx*dx+dy*dy;
if( distance < minDistance ){
minDistance = distance;
nearest = point;
}
}
return nearest.color;
});
refreshBtn.draw();
}
move = function(){};
refreshBtn.click();For eight points it looks better!
Music
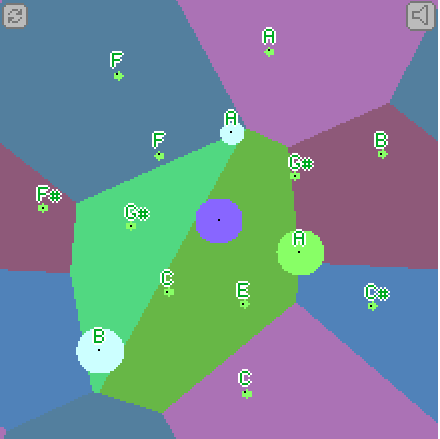
Now I've placed 7 notes. When color behind any of them is changed — they are played. There is a visual feedback — note increased.
Sounds like human music from Rick & Morty. Maybe adding more points would make it a bit better.
This is more melodic.
Let's add more variation. An octave switch in the center would be great. It would work as a note in terms of collision with the diagram, but instead of playing a note — it would switch the octave of notes in the inner circle.
And maybe some note circles rotation would make it better.
As a last tune I want to switch the notes in a Solfège way